Septième jour
admin |Sixième jour
admin | 7 avril 2008Pour ce qui est des thèmes, c'est en fait Arielle qui s'en charge car elle connait bien les ressources graphiques et l'identité visuelle des sites de Milan. Je m'occuperai de créer les pictogrammes qui désigneront les familles de primes : coloriages, récits, chansons, karaoké etc...
Aujourd'hui, je me consacre à la réalisation de la première animation Flash pour l'espace nature Petit Chainage.
En voici le résultat final (terminé quelques jours plus tard): 
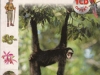
Par ailleurs, je lance les premières recherches d'images qui me serviront à créer les pictogrammes des primes :
Premier week-end : nature
admin | 5 avril 2008Ce week-end, je rentre chez mes grands-parents à Albi, réellement enthousiasmée par cette première semaine de stage, autant par le travail qui m'est proposé que par la bonne ambiance qui règne à la pagode des éditions Milan.
Aussi, je ne peux pas m'empêcher de penser à la tâche qui m'a été attribuée vendredi. J'en profite pour aller à la médiathèque et me promener longuement dans les rayons de la section enfants. J'y emprunte deux livres qui pourront me donner des pistes graphiques pour les univers 'nature' et 'anniversaire'... je songe à représenter une nature campagnarde pour le petit chainage et plutôt sauvage pour le grand chainage.
En plus, comme il fait un temps splendide, je passe le reste de l'après-midi dans le jardin de ma grand-mère et fais quelques croquis de fleurs. Je m'amuse aussi à « analyser le mouvement des libellules volantes ». En effet, nous avons envisagé d'intégrer des petit éléments flash dans les templates pour les rendre plus attrayants et captiver l'attention de l'utilisateur (des papillons volant / libellules, des ballons, bougies etc...).
Il s'avérera que ces pistes ne seront pas réellement utilisées par la suite, mais j'ai passé un très bon après-midi !
Cinquieme jour : découverte des primes dématérialisées
admin | 4 avril 2008C'est aujourd'hui que Damien nous à fait à Arielle et à moi un briefing sur le site des Primes Dématérialisées.
En voici le principe , en quelques mots : Les abonnés de Milan P recevront un mailing :le mailing de printemps, les invitant à se rendre sur ce site. Ils pourront là s'identifier avec le numéro d'abonné qui leur a été fourni.
Un système a été conçu par un prestataire extérieur : Audric, excellent programmeur. A partir du numéro saisi, il vérifie l'existence de l'abonné et identifie le(s) lot(s) de primes auxquel(s) il a droit. Dès lors, le visiteur accède à l'espace prime à proprement parler. Il peut y télécharger des contenus multimédia, des activités papier ou écran conçues par les rédactions de Milan.
Les univers concernés sont en relation avec les magazines petit chainage (0 à 7 ans) et grand chainage (7 à 13 ans). Les thèmes sont celui de la nature (cf. magazines comme Wapiti) , et celui de l'anniversaire.
Arielle et moi travaillerons donc en tandem : de façon générale, elle mettra en place le design des espaces et je m'occuperai du découpage et de l'intégration dans wordpress.
C'est d'ailleurs ici que prend sens mon sujet de stage pour la création de templates génériques : L'intérêt majeur de cet exercice est de réussir à faire un design propre à chacun des espaces mais ayant une structure commune, générique. Cela le rendra plus que facilement déclinable sous ses 4 formes lors de l'intégration dans wordpress.
Or, comme Arielle ne connait pas le langage css, cela sera aussi à moi de savoir fixer certains repères dans la création graphique pour qu'elle puisse s'adapter correctement à sa mise en place par XHTML-CSS.
Pour ce qui est de la présentation des différentes primes rangées sous formes d'accordéon, je visite aujourd'hui deux sites qui me donnent un aperçu de ce rendu visuel que je ne connaissais pas.
NB: c'est bien du framework en javaScript/css dont on va se servir, et pas du flash.
_°_
_°_
Parallèlement, je continue l'intégration du template « vieillyPresse » pour le blog v.1.
Quatrième jour : position is everything
admin | 3 avril 2008Je continue l'intégration CSS du thème VieillyPresse. J'ai encore énormément de choses à apprendre sur ce langage, et cela me plait beaucoup.
Je suis aujourd'hui confrontée au majeur problème de l'intégration dans des feuilles de style : la mauvaise interprétation de certaines propriétés par notre cher navigateur Internet Explorer (particulièrement ie 6). - non respect des standards fixées par le W3C -
Voici un site très complet où j'ai pu me documenter sur la solution proposée au problèmes des marges qui s'ajoutent pour les éléments flottants. « floats » automatically become « block » elements ...
La solition : {display:inline;}.
Ce site traite des beugs de IE en général -> position is everything.net
Floats, Margins and IE
The IE Doubled Float-Margin Bug
Et un blog listant d'autres bugs, conseils et astuces : 
Troisième jour
admin | 2 avril 2008Aujourd'hui, je continue la création du template pour mon blog de stage (détourage d'images, croquis, premiers dessins vectoriels et début de CSS)
Un tutoriel est particulièrement intéressant et complet pour ce qui est de la création de templates wordpress : Créez votre thème WordPrerss de A à Z , sur le blog de fran6art
_°_
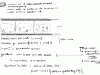
Background : je n’ai jamais eu l’occasion de faire un background rayé, alors je m’y entraine.
Le principe est simple : la base est un petit carré qui n’a qu’un trait diagonal. On l’applique en image de fond, avec un repeat-x ; et repeat-y ; ![]()
_°_
Motifs Photoshop : tutoriel : http://www.dada-concept.com/formation/moyen/motif1/motif1.htm
_°_
ASTUCE :
Question : que se passe-t-il si dans le header d’un Blog, on choisit d’afficher le titre du Blog par une image plutôt que par le code XHTML dynamique par défaut?
Réponse : si on met une image à la place du titre, il faut quand même laisser le titre dans le code, comme d’hab, entouré de <h1>. Mais dans la CSS, on donne la propriété {display : none;} à cette balise. Comme ça, le moteur Google accède bel et bien à cette info !
…suite découpage et intégration : Conseils et Astuces
admin | 1 avril 2008CONSEILS :
* Largeur : l'ensemble du contenu se trouve dans un <div> de 980px de large. (Attention par exemple à y inclure les ombres portées.) Ainsi, le site est visualisé dans son intégralité sur un écran 17'', et centré sur un joli background pour des écrans plus larges {margin : auto;}
* Typos: pas plus de 2 ou trois. Une police reconnue par tous les navigateurs, comme la Verdana, les autres passées en images.
ASTUCE CSS :
http://www.rencontres-enseignement-culture.com/
Dans le header de ce site, le bouton « accueil » passe du blanc au orange en RollOver.
Habituellement, c'est une fonction JavaScript qui permet ce changement, ou encore mieux l'appel d'une image différente au survol en CSS.
Ces deux méthodes produisent un décalage infime mais existant entre les deux états, le temps du chargement de la requête.
Ici, l'astuce consiste à ne positionner qu'une image de background en CSS. Elle contient les deux états du bouton l'un en dessous de l'autre.
On ne modifie alors que sa position verticale sur le a:hover. L'image étant déjà chargée , l'effet est immédiat.
Découpage et l’intégration d’une maquette Photoshop
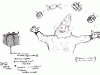
admin |Petit cours sur le découpage et l'intégration d’une maquette Photoshop par Julien.
En voici les notes papier récapitulatives :
(A) 1- Maquette photoshop « propre » ._ Toujours nommer tous ses calques, les ranger par dossiers, ne pas hésiter à en fusionner certains .
2- Découpage en tranches ou par sélection. _ Je découvre enfin à quoi sert l'outil (K) de la palette Photoshop !!
![]()
3- Export et renommage des images. _ Enregistrer pour le web (ctrl + alt + maj + S ), optimisation du rapport poids/qualité dans le module imageReady , choisir l'option 'tranches utilisateur' ou 'tranches sélectionnés'
(B) 4- Structure XHTML/CSS
5- Détails de chaque élément (header, sidebar, content etc.)
6- Intégration dans wordpress
=> Intégration du découpage dans le template
=> Personnalisation des styles spécifiques
Sites pris en exemple :
www.leblogdejulie.com
www.blog2flo.com
www.survivant-kanko.com
Pour le moment, je m'occupe des étapes 1 à 5 de mes templates...
La réunion Web du Mardi
admin |Tous les Mardis à 14h, la totalité de l’équipe Web se réunit autour d’une table ronde pour la réunion hebdomadaire : Marie-Christine, Yasmina, Arielle, Damien, Guillaume, Julien et Gilbert. (voir page à venir : cellule web !)
Dans un premier temps, Gilbert fait un compte rendu des projets en cours dans les autres services. Lors des réunions de projet des services voisins, un représentant du Web est souvent présent. Effectivement, comme la plupart des projets ont à être relayés au grand public par Internet, c’est un Service qui a une importance capitale. L’ampleur des sites et blogs gérés est considérable.
En plus des projets en cours, les histoires de partenariat, les statistiques de sites ou des questions d’organisation globale peuvent être abordées.
Puis il y a un tour de table où chacun fait son propre compte rendu, selon les réunions aux quelles il a assisté ou les remarques à partager.
Un point en particulier dont je me souvienne pour cette réunion :
L’équipe a parlé du succès de la vidéo « le flux RSS expliqué aux enfants ».
( écrit le 05/04/08 )